Unity网络游戏开发 (基于NodeJs的弱联网方案)上
方案说明:前端使用Unity + UnityWebRequest,后端使用Nodejs + Express。主要实现数据交互和资源更新。
服务端搭建
NodeJs下载
前往官网下载:
Node.js


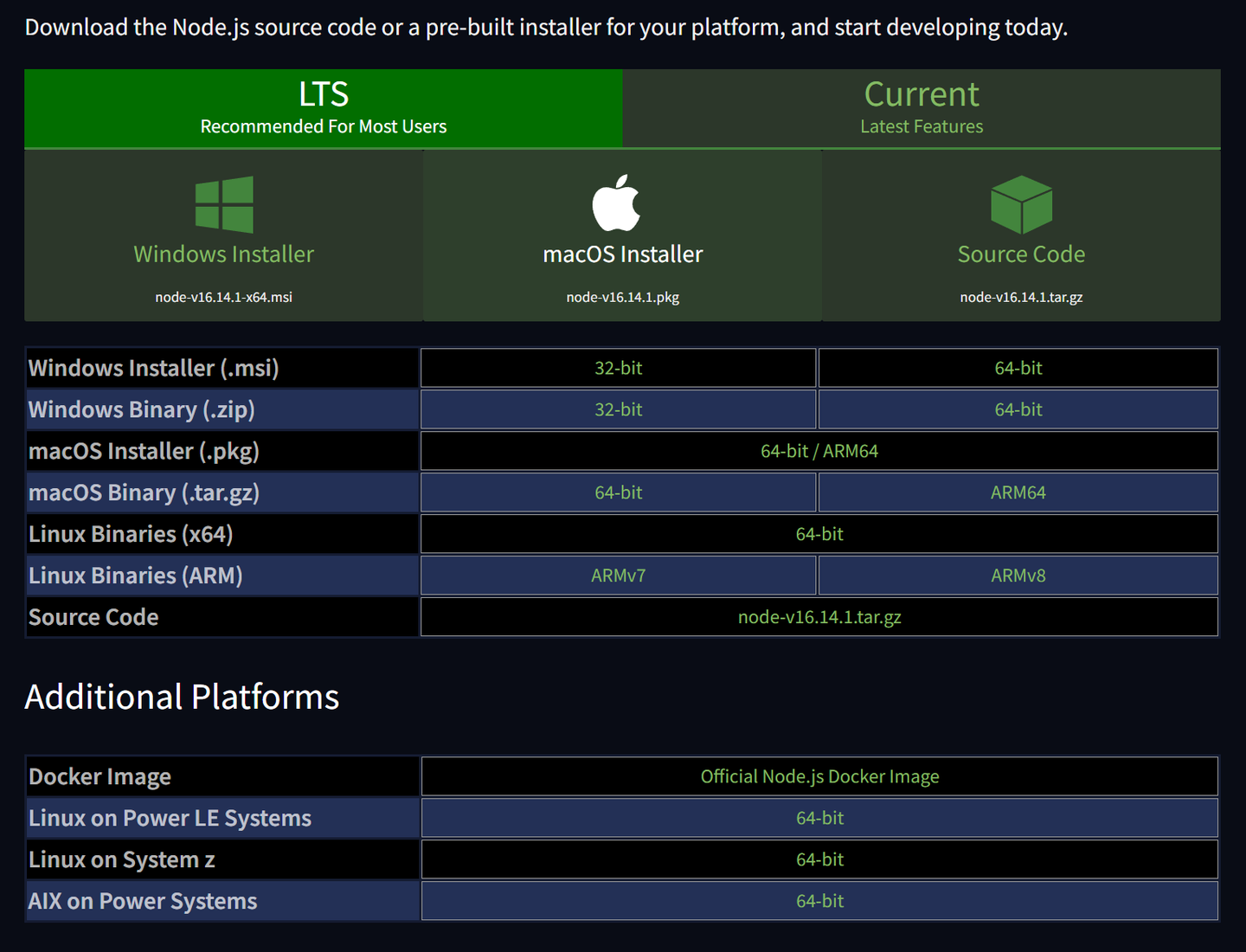
推荐下LTS版本(长更新版本),Nodejs支持多种平台(点Other Downloads),可以根据实际需求下载:

NodeJs安装
这里以Windows为例,下载后直接无脑点next即可完成安装。安装包很小巧,安装也很快。

安装Express框架
接着我们需要创建一个文件夹,用来作为服务端项目目录。比如我们创建一个叫NodeServer的文件夹,然后在此目录下,按住键盘的shift键,右键鼠标,弹出”在此处打开PowerShell窗口“来快捷启动PowerShell,当然,你也可以在windows工具中打开PowerShell,然后自行使用cd命令切换到NodeServer目录。
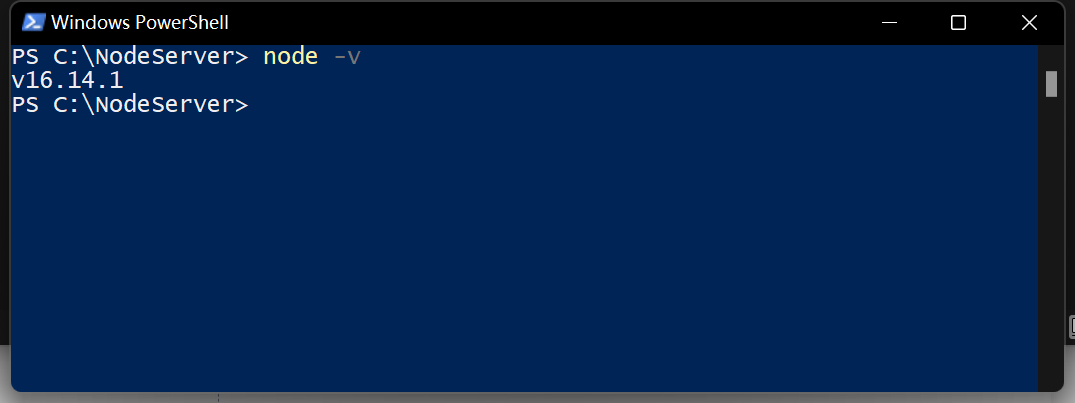
我们先测试下NodeJs环境的安装情况,在PowerShell中(后续简写为PS),输入:
node -v
回车后,即可查看当前NodeJs的版本

能输出以上内容,表示NodeJs的环境已经没问题。接下来先初始化以下工程,使用命令:
npm init -y
注:解释下这个npm,全称 node package manager,看名字就知道,它是一个包管理器,概念上类似visualstudio中的NuGet。使用npm 就可以轻松处理各种跟包相关的业务,比如安装、卸载、更新等。
接着再安装express框架:
npm install express --save
因为我们需要开发调试,所以,还需要再装一个nodemon,这样即可在项目代码变更时,自动重启webserver服务:
npm install nodemon --save-dev
后缀--save-dev表示存在开发区,不用于生产环境。
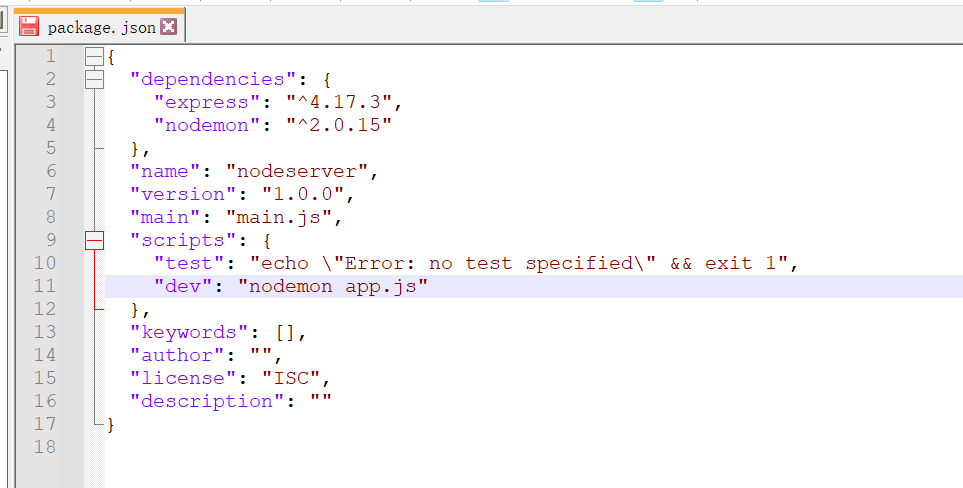
在NodeServer目录下,有个package.json文件,打开并添加一段代码:
"dev": "nodemon app.js"

这段表示,使用dev命令,执行nodemon app.js ,nodemon则会监视app.js文件及其所包含的其他包的变动,一旦发生变化,则重启Server。
我们再来测试下效果,在当前目录下创建一个app.js文件,并写入简单的测试代码可以时用vscode,或者使用文本编辑工具,比如notepad++之类的工具:
console.log("hello express")
然后回到PS,输入运行命令:
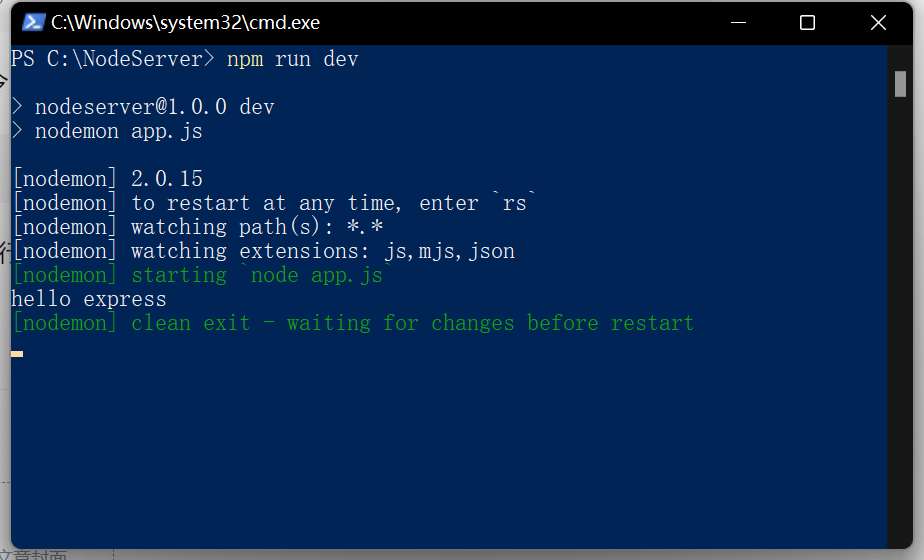
npm run dev
这行代码运行dev,就会执行到我们之前在package.json中添加的命令。运行结果如下,如果要终止当前的服务,输入键盘组合键 ctrl + c,即可。

使用express框架
继续编辑app.js文件,增加代码
'use strict';
使用了这段代码后,表示当前的编码将采用”严格模式“,代码将在严格条件下执行,比如,不允许使用未声明的变量。
接着引入express包。注:这里的require类似import或者using的概念。
const express = require("express");
然后创建一个express实例:
const app = express();
定义一个端口:
const PORT = process.env.PORT || 3000
监听端口
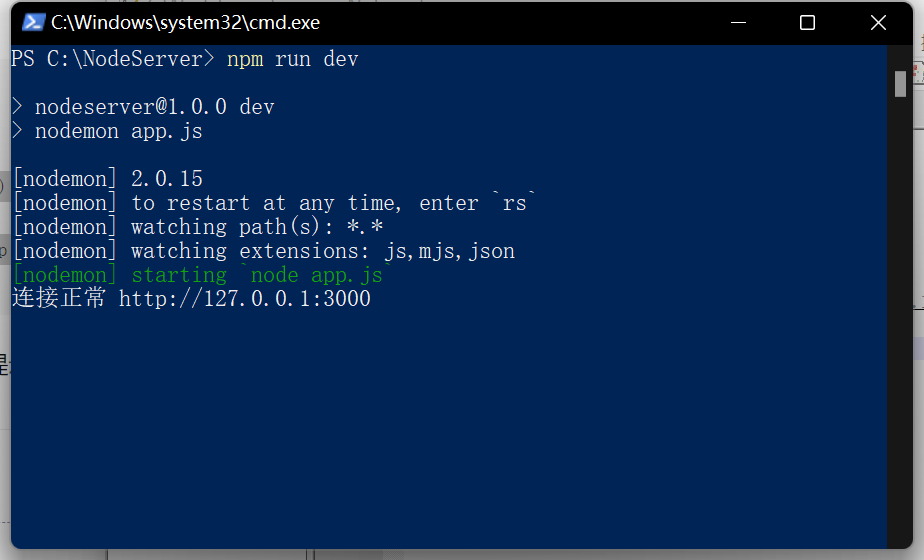
app.listen(PORT,(err) => { if(err) { console.log("连接出错!"); } console.log("连接正常","http://127.0.0.1:" + PORT); } );
此时再去看PS,发现已经提示连接正常。

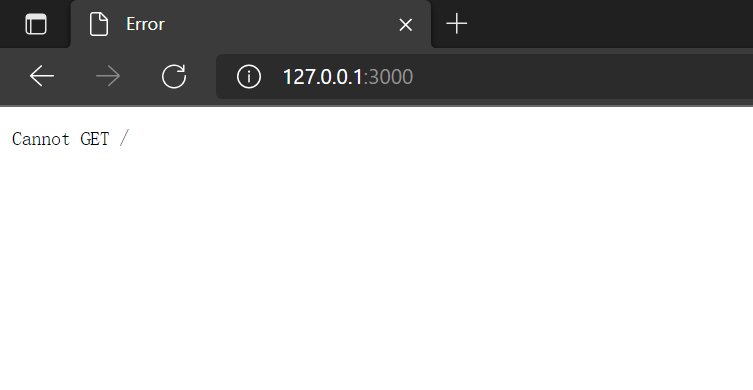
此时打开浏览器,如果看到以下结果,说明服务连接成功:

服务启动成功,但是没找到URL映射。所以我们接着来写一个简单的测试映射方法:
app.get("/",(req,res) => { console.log("->",req.url); res.send("<h1>hello express !!</h1>"); });
保存后,再次打开浏览器:

至此,我们的express后端服务框架就搭建完成了。

 扫一扫,请博主喝杯咖啡~
扫一扫,请博主喝杯咖啡~